Diferencia entre una imagen y una fotografía
Antes de realizar una fotografía con el móvil, tenemos que saber como se representa a través de una imagen.
Para ello, en los próximos títulos de este artículo, vamos a conocer que es la fotografía y la imagen, para saber la diferencia que existe entre ambos.
¿Qué es la Fotografía?
La fotografía viene del griego, foto (significa luz) y grafía (escritura), es decir, escribir o dibujar con luz. Es un arte, de capturar las imágenes a través de luz y representarlas de manera digital en la pantalla de nuestro móvil.
Nuestro móvil captura esa luz, a través de un sensor grande o pequeño, según el modelo de nuestro móvil, que de manera química a través de unos fotodiodos, lo transforma en píxeles.

Elige tu móvil que más te interese a través de Amazon a un precio muy económico.
¿Qué es la imagen?
La imagen es la forma de representar un objeto o cualquier cosa, de manera visual cuando es captada por el ojo humano, a través de un dispositivo óptico o de manera imaginario.
En nuestro móvil, esta imagen es representada de manera gráfica, en forma de mapa de bits, para poder visualizar los colores y los tonos.

El Píxel
El Píxel es la unidad digitalizada que se forma a través de puntos de color o escala de grises.
Cada píxel, está compuesto de bits.
1 megapíxel tiene un millón de píxeles, que puede representar una imagen 1000 píxeles de ancho X 1000 píxeles de alto. Cuanto más megapíxeles tenga una cámara de un móvil, mejor calidad tiene esa foto.
Por ejemplo, cuando nos dice que la cámara de nuestro Smartphone, tiene 24 megapíxeles, si lo calculamos, sería:
1 megapíxel es = 1.000.000 píxeles.
1.000.000 de píxeles X 24 megapíxeles = 24.000.000 píxeles en total.

El Bits
El Bits Es un dígito binario, que se encarga de almacenar la información digital.
Cuando hay varios bits se convierte en otro sistema de almacenamiento llamado byte.
Cuando tenemos un bit, se forma un solo color llamado monocromo, que forman los tonos claros (blanco) y tonos oscuros (gris o negro).
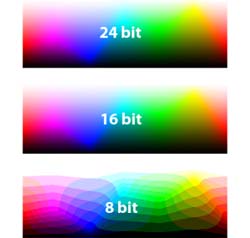
Sin embargo, si tenemos 8 bits, ya contiene 256 colores o tonos, es decir, si tenemos 16 o 32 bits, ya se amplia la gama de colores.
Cuando ya tenemos una amplia gama de colores, tenemos el color o tono RGB, que forman los colores rojo, verde y azul.

A continuación veremos una tabla de como se representan de 1 a 16 bits y sus tonos:
| Bits | Tonos |
| 1 | 2 (un canal de información) |
| 2 | 4 |
| 3 | 8 |
| 4 | 16 (mínima profundidad de campo) |
| 5 | 32 |
| 6 | 64 |
| 7 | 128 |
| 8 | 256 (Estándar al disparar en JPG) |
| 9 | 512 |
| 10 | 1024 (solo al disparar en RAW) |
| 11 | 2048 |
| 12 | 4096 |
| 13 | 8192 |
| 14 | 16384 |
| 15 | 32768 |
| 16 | 65536 |
| 32 | 131072 |
Mapa de Bits
El Mapa de Bits son todas aquellas imágenes que se forman a partir de puntos, llamados píxeles, dispuestos en un rectángulo o tabla que también se denomina raster.
Cada uno de estos píxeles, contienen la información del color, la cual puede o no contener la transparencia, consiguiendo la combinación de los colores rojo, verde y azul.
Si quieres conocer más tutoriales de Fotografía Móvil, puedes verlo acceder a través del siguiente enlace: Tutoriales de Fotografía Móvil.